HTML-kode. HTML-farvekoder
Sikkert er du konfronteret med et sådant koncept somHTML-kode. Hørt fra venner, set i menuen i din browser osv. Men hvad er det? Lad os prøve at finde ud af, hvilken slags kode det er, og hvilke elementer det består af.

Grundlæggende oplysninger
Lad os starte med definitionen. HTML-kode er markeringen af enhver webside, der udføres ved hjælp af HTML.
Denne kode består af tags, takket være hvilkeBrowseren bestemmer, hvordan en bestemt side ser ud. Dens struktur er opdelt i to dele: Hoved - Dokumentets titel, hvor navnet på siden er foreskrevet, samt oplysninger om selve dokumentet og kroppen - dokumentets krop, hvor sideparametrene er indstillet.
For at oprette en mere eller mindre anstændig webside, skrevet fra bunden, bør du lære de tags, der bruges af dette sprog, deres parametre og også kende HTML-farvekoderne.
tags

Tagget er et element i HTML-sproget. Med det kan du angive skrifttype, farve, størrelse på teksten, indsætte tabeller og billeder i den, formatere, oprette overskrifter, links og male siden.
Etiketterne er altid indesluttet i vinkelbeslag - <>, og det her skiller dem fra hovedteksten, som vises på siden, når den ses. Der er to typer - parret og enkelt.
Parrede består af en åbningstabel og en lukkekode, mens i sidstnævnte er der en lige slæbe efter venstre hjørnebeslag. For eksempel: <b> tekst </ b>.
Mellem de to tags er en tekst, tabel, billede eller andet element, som vises på websiden.
De ensomme består af et tag og indeholder ikke en direkte skråstreg. For eksempel: <hr>.
Etiketter kan have parametre, der kan angives ved hjælp af specielle koder til HTML.
Bemærk også, at for de fleste tegn: paletter, parenteser, varemærker, tegn større end eller lig med mindre end eller lig med mange andre - der er et specielt bord, hvor koderne for disse tegn er foreskrevet. Denne kode starter med en ampersand, hvorefter enten en alfabetisk mnemonisk betegnelse eller et gitterskilt med en trecifret symbolkode kan gå. I sidste ende skal du lægge et semikolon.
Grundlæggende Tags
Hvad er HTML-koden, vi regnede med, nu forsøger vi at liste de vigtigste tags, som kan være nyttige, hvis ikke, når du opretter dine egne websider, så i hvert fald når du skriver tekster.
parret:
- <body> - indeholder de vigtigste dokumentparametre, såsom baggrund, linkfarve, felter og andre;
- <p> - angiver et afsnit
- <b> - fremhæver teksten med fed skrift;
- <i> - kursiv;
- <u> - fremhæver teksten
- <s> - krydse teksten
- <sup> - sætter teksten som superskriften;
- <sub> - abonnementet;
- <font> - angiver skrifttypens skriftstørrelse, skrifttype, farve;
- <div> - med det kan du justere din tekst;
- <h> - header tag;
- <a> - det bruges til at indstille referencer
- <table> - det hjælper med at indsætte tabeller i dokumentet med tagsne <tr> (streng) og <td> (celle).

single:
- <br> - enkelt, overfører teksten efter den til en ny side;
- <hr> - Med sin hjælp kan du indsætte en vandret linje i teksten.
Det er værd at bemærke, at tags normalt skrives fra en ny linje. Dette gøres for at gøre det lettere for ikke kun koderen selv, men også dem der vil se koderne i HTML.
Tag parametre
Vi har allerede gennemgået de vigtigste tags, du har brug for at vide. Selvfølgelig har vi listet ikke alle, men selv dette minimum kan være nok til at skabe deres første websider.
Men det er ikke nok at kende nogle tags, du skal stadig studereparametre, der kan angives. I denne artikel vil vi kun få et kort overblik over dem, vi beskriver de hyppigst anvendte. Du kan se dem ved at åbne en hvilken som helst HTML-kode.
Lad os ikke også beskrive for hvilket tag denne parameter er egnet, da mange af dem bruges i de fleste webmarkup-kommandoer:
- ansigt - angiver typen af skrifttype
- størrelse - angiver størrelsen
- farve angiver farven
- justering - justering;
- navn - navn
- href - denne parameter angiver linkets adresse
- alt - alternativ tekst;
- bredde bredde;
- højdehøjde;
- baggrund - baggrundsbillede;
- bgcolor - baggrund.
Dette er ikke alle parametrene, vi nævner kun de mest anvendte og kendte.
Efter parameteren er sat et lige tegn, og derefteri citat mærker dens betydning er foreskrevet. Vi anbefaler dig, når du udvikler websteder og sider til at bruge specielle lærebøger eller manualer, for ikke bare at kende de grundlæggende parametre, men også at indstille dem korrekt.
Tabel af farver

Så med de vigtigste tags og deres parametre, vi regnet ud, nu lad os se på HTML farvekoder. Det er med deres hjælp, at du kan angive farven på teksten, siden eller nogle af dens individuelle elementer.
Begynder webmastere bør vide, hvad der er derSærlige tabeller med farver, hvor der er angivet koder for hver skygge. Der er kun 16 grundlæggende farver, der kan indstilles ikke kun ved hjælp af et bord, men også blot ved at angive deres navn på engelsk. Du kan også tilføje lyse og mørke ord til dem ved at angive den ønskede skygge.
Der er også et bord af sikre farver, som omfatter 216 alle slags udløb.
Bemærk at bruge tabeller megetmere praktisk. De får en hexadecimal farvekode. I dette tilfælde kan du straks se denne nuance. Hver kode begynder med et gitterskilt, efterfulgt af tre par tegn, der karakteriserer intensiteten af de primære farver: rød, grøn og blå.
Denne kode er nok til at kopiere og erstatte i parametrene for den ønskede tag.
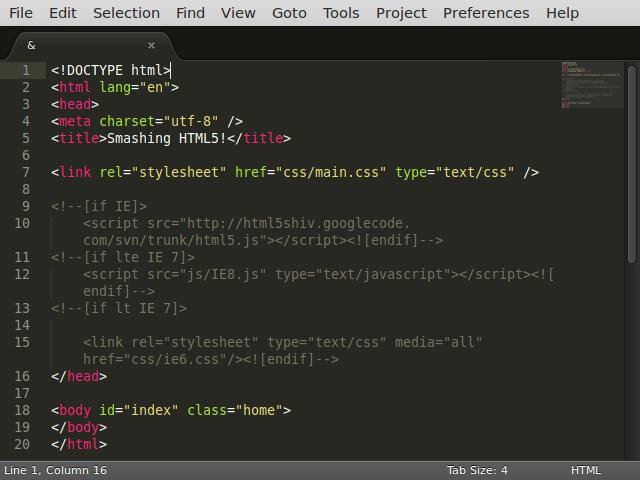
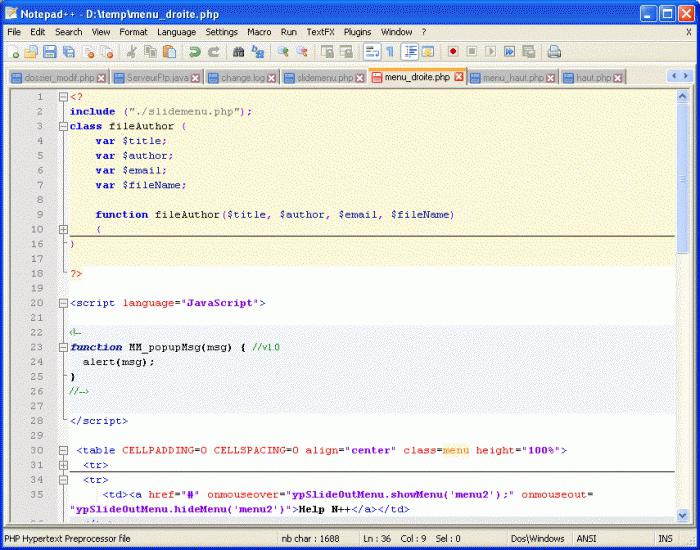
Sådan får du vist sidekoden

Hvis du er interesseret i at oprette websider, vil du sandsynligvis være interesseret i at se HTML-koden til det websted, du vil lide, eller den, du besøger ganske ofte.
Men hvordan kan det gøres? Der er to måder, ret enkle og forståelige. Den første er at åbne den side, du har brug for, og tryk på Ctrl + U. I det nye vindue vises kildekoden på siden, som du kan se og studere.
Den anden måde er at trykke på venstre museknap ogvælg "Source code" elementet i rullelisten. Men vi anbefaler dog, at du bruger den første metode, da brug af genvejstaster er meget nemmere og mere praktisk.
Bemærk, at når du læser koden, vil du også kunnese kommentarer til det, skrevet i "Kommentar" tag, som ser sådan ud: <! >. I dette tilfælde skrives selve kommentaren efter udråbstegn. Det vises ikke i browseren. Og det er i bund og grund skrevet, så andre programmører og webdesignere kan forstå, hvad der ligger bag informationsblokken nedenfor, hvorfor dette eller det pågældende stykke kode er angivet.
fund

Skrivningskoder i HTML er ikke så svært, som det kan væresynes ved første øjekast. Især hvis du er uhøjtidelig og vil skabe uhøjtidelige hjemmesider, elektroniske lærebøger baseret på HTML osv. Det vil ikke tage meget tid at studere de grundlæggende tags og princippet om markering. Du får nok nok et par dage til at starte med at lave dine egne projekter.
Bemærk at hvis du beslutter dig for at studere dette sprogmarkeringer, så pas på. De fleste problemer opstår netop på grund af uopmærksomhed: Uclosed parret tags, forkert skrevet parametre, typografier - Alt dette truer med at blive en fejl, du kan søge efter længe nok. Men generelt er det meget interessant at studere HTML-markering af sider.
</ p>