Indstillinger i CSS: Afstand mellem linjer
I CSS er afstanden mellem linjer meget let at indstille. Der er en særlig ejendom til dette. Men selvfølgelig er der mange andre parametre, der er universelle, og de kan anvendes til tekst.
Hvis der ikke er foretaget nogen indstillinger, er standardværdierne indstillet. Hvis du vil, kan du ændre denne afstand. Værdien kan enten være i procent eller i pixels.
Rækkehøjde
I CSS kan afstanden mellem linjerne påvises af følgende figur.

Ovenstående billede viser parametrene medtilsvarende afstande. Teksten er placeret i skrifttypestørrelsen. Bemærk, at teksten ikke starter på jorden, men lidt højere. Rummet nedenfor er angivet til bogstaver, der har elementer nedenunder (g, y og så videre).
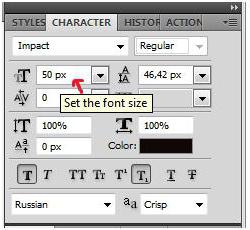
Bemærk at mellemrummet mellem blokkeSkriftstørrelse kaldes førende. I HTML og CSS vises denne ejendom ikke på nogen måde, men den findes i andre grafiske og tekstredigerere. For eksempel i Adobe Photoshop.

Figuren ovenfor viser, hvor i Photoshop du kan angive den førende. Et tal angiver parameteren for skrifttypestørrelse.

Eksempler på at bruge linjens højde
I CSS kan afstanden mellem linjer indstilles i procent. Et illustrativt eksempel er givet nedenfor.

I tilfælde af en lille værdi vil brugeren af dit websted være ubehageligt at læse.
Afstanden kan ændres og skriftstørrelsen. Hvis forskellen mellem de vigtigste parametre er meget forskellig i figurerne, kompenseres denne forskel med en stigning i førende.
Subtilitet af design
I CSS kan afstanden mellem linjer desuden justeres med forskellige indsnit. Overvej eksemplet i figuren.

I feltet "Element" vil der i vores tilfælde være tekst. Padding er en indrykning inde i objektet, og margen er indrykket af objektet. Border er en ramme. Det kan være 0 pixels, og måske 100.
Følgende billede viser alle indrykkene, rammen og højden af tekstlinjen på én gang.

Hvis du har en lille tekst, alt i en linje,eller hver linje i et særskilt afsnit, så kan afstanden justeres ved indrykning mellem disse afsnit. Det vil sige, at marring og polstring mellem linjer i et element har ingen effekt. De indrykker kun objektets kanter. Et objekt er et helt afsnit, ikke en linje i den. Det er vigtigt ikke at blive forvirret her.
I tilfælde hvor der er mange linjer, og alt dette er placeret i et objekt, anbefales skrifttypen at blive ændret med hovedparametrene.
Sådan øges afstanden mellem CSS linjer
Afstanden mellem linjerne i HTML kan indstillestil enhver klasse eller til alle afsnit i teksten. Hvis du angiver dette: p {liniehøjde: 20px; }, så vil alle punkterne på siden helt være med linjer på 20 pixels. Hvis du har brug for forskellige størrelser på forskellige steder, anbefales det at gøre som følger.
Prescribe stilarterne.
. klasse1 {linie højde: 20px; }
.class2 {line-height: 16px; }
.class3 {line-height: 12px; }
For klarhed skal du tilføje en ramme, så du kan se, at den virker. I fremtiden skal det fjernes.
Anvend derefter disse klasser. Resultatet er som følger.

Bemærk, at i tredje tilfælde bandetløb over teksten. Alt fordi fontstørrelsen er større end linjens højde. Derfor er det vigtigt at sikre, at der ikke er sådanne modsætninger. Hvis du laver en lille liniehøjde, skal du formindske skrifttypen i overensstemmelse hermed.
Det anbefales ikke at lave for lidt tekst oglille afstand mellem linjer. Da ingen brugere kan læse alt dette roligt. Hans øjne bliver hurtigt trætte. Søgemaskiner siger også, at teksten er brugervenlig.
Desuden er der for nylig en stor vægtden bekvemmelighed for mobile brugere. There anbefalinger har altid sagt, at skriftstørrelsen skal være normal, ikke lille. Især kraftigt det påvirker referencen. Med deres lille størrelse brugeren vil være vanskeligt at bruge site navigation.
Google-søgemaskinen har et specielt værktøj, der hjælper med denne analyse. Det er meget praktisk for webmastere.
Her er et eksempel på de resultater, der kan være.

Det anbefales at bruge deres tip, da disse kriterier påvirker søgeresultatet.
</ p>